|
Javascript |
|||||
|
Dropdown Box
This code is created first by chatGPT on Jan 12 2023 (meaning using chatGPT 3.5). In this note, I tried with a little bit different approaches. In most cases, I put the very detailed requirement at first and go through only a few back-and-forth until I get the final version. But in this example, I just put a very basic request (one line request) and then continues a long series of back-and-forth. Almost as if I am sitting side by side with a developer and nudging him at every step. If chatGPT is a human developer, he would get mad if somebody keep asking sitting beside him :).
The execution of the final code is shown as follows :
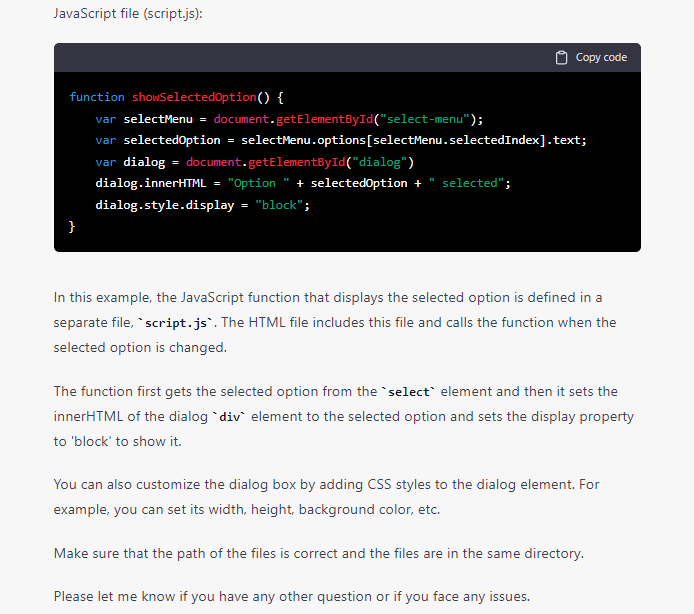
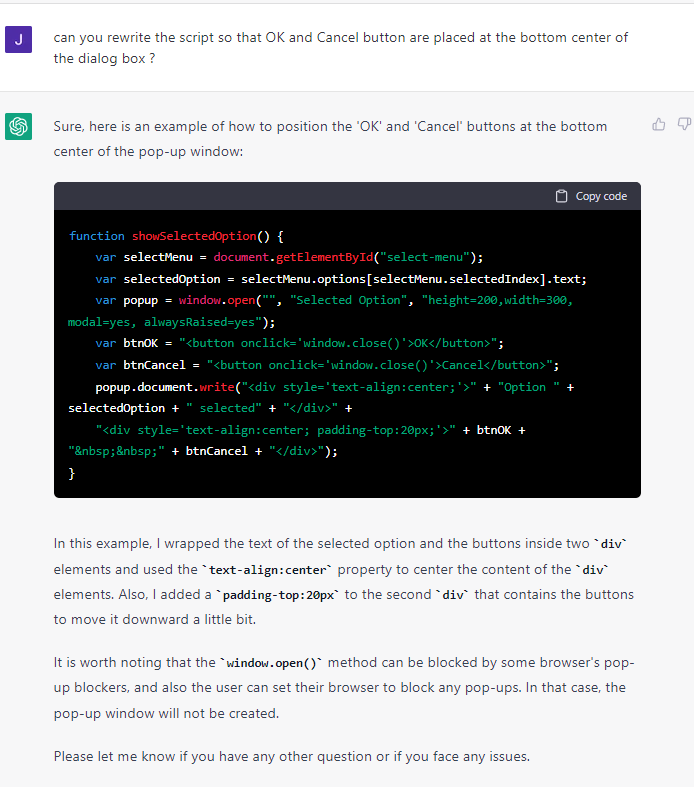
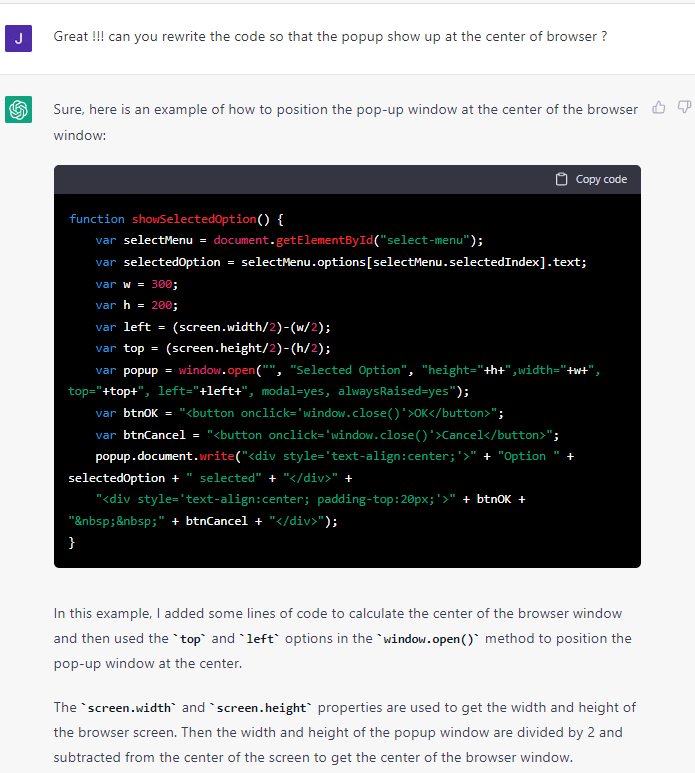
Following is the final version of the code that I got after all the chats with chatGPT.
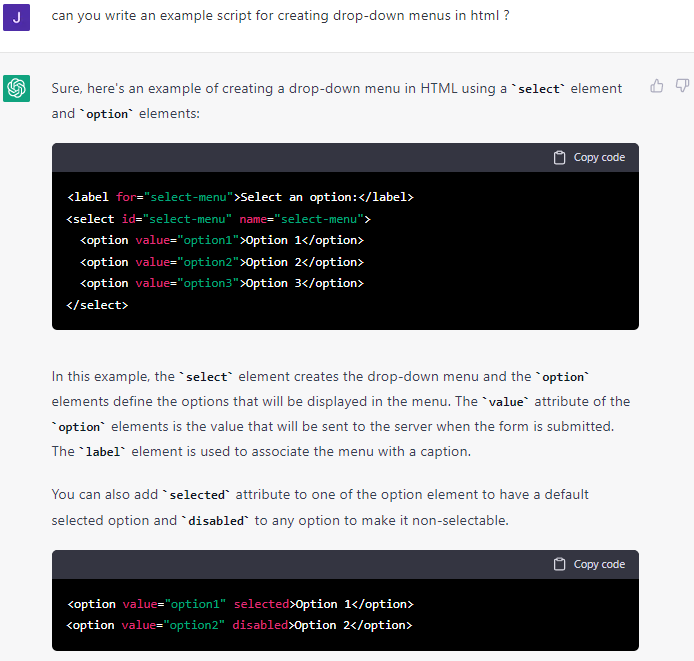
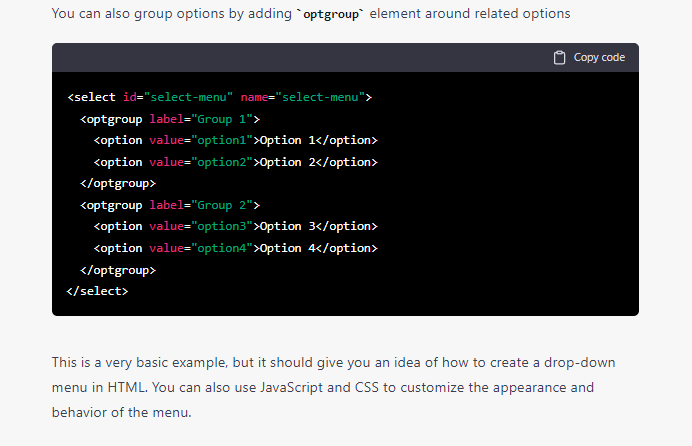
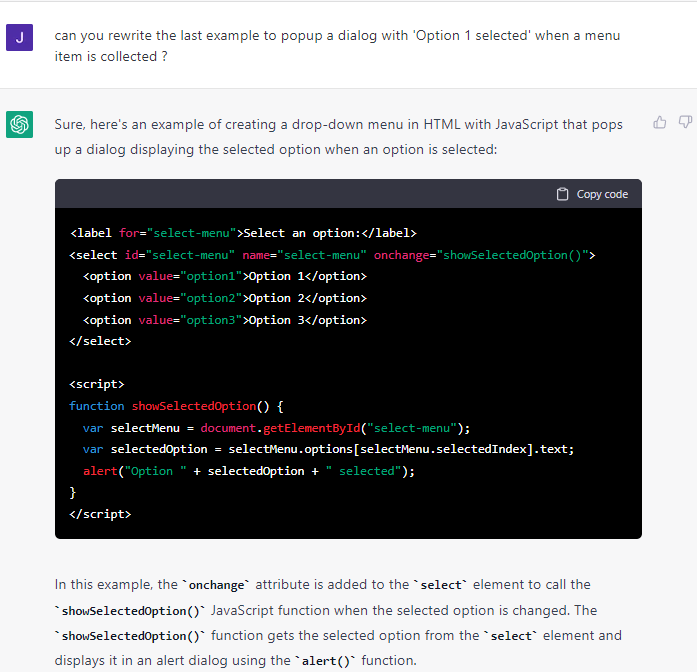
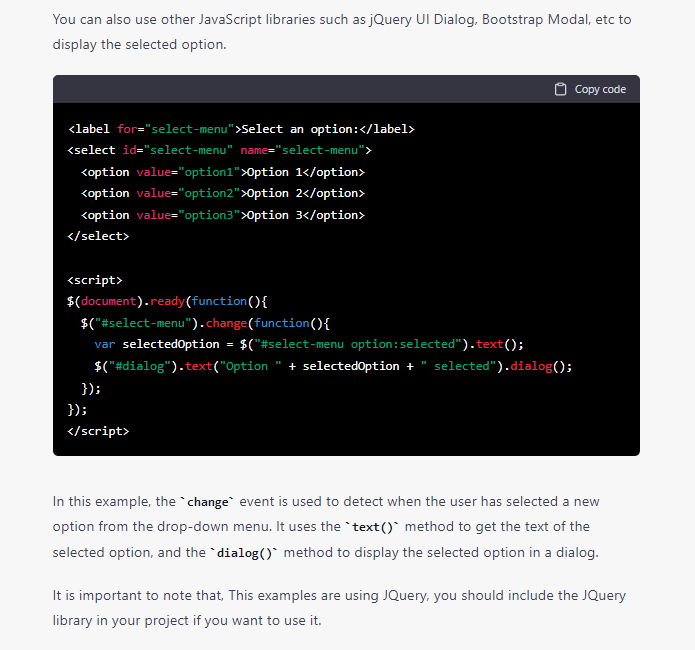
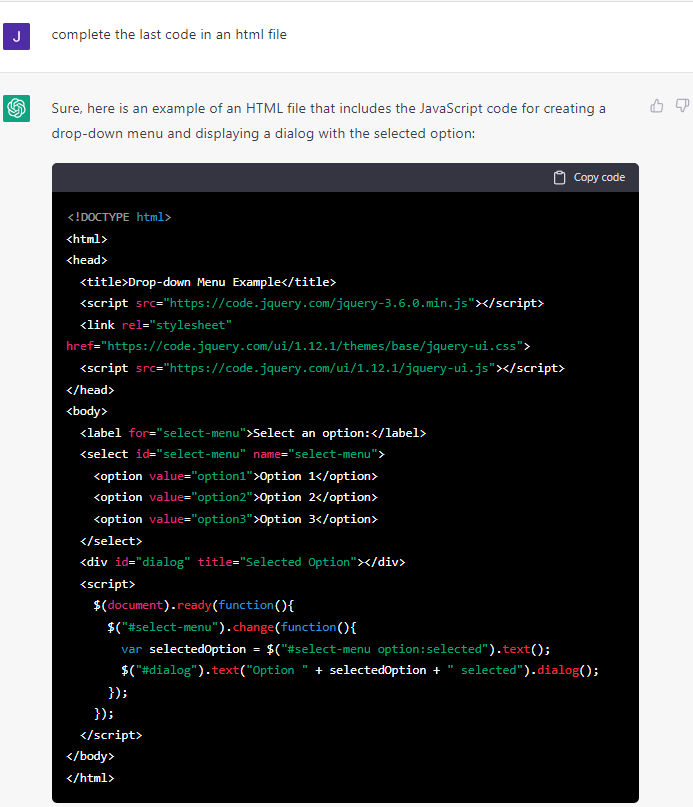
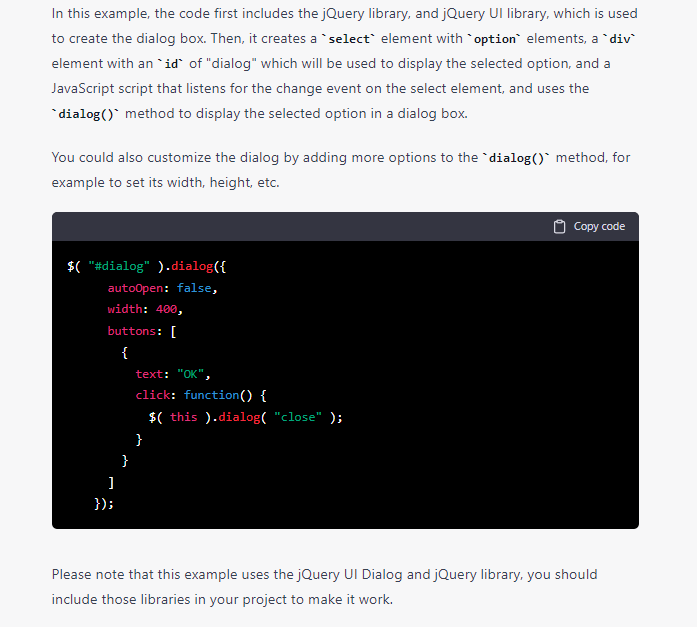
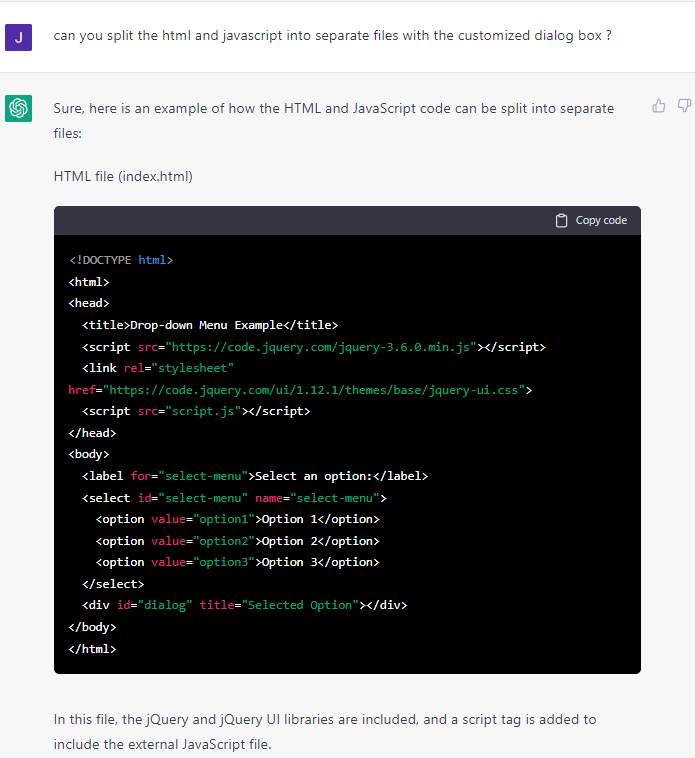
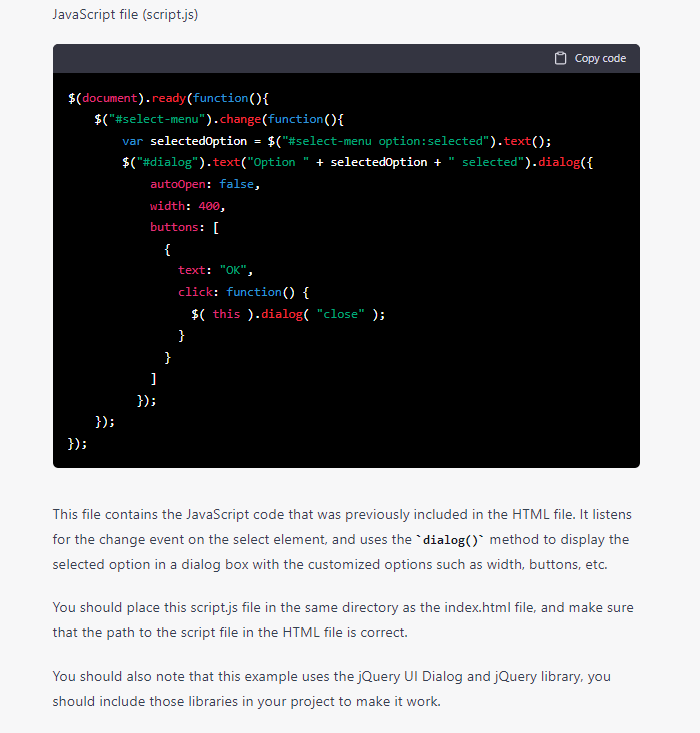
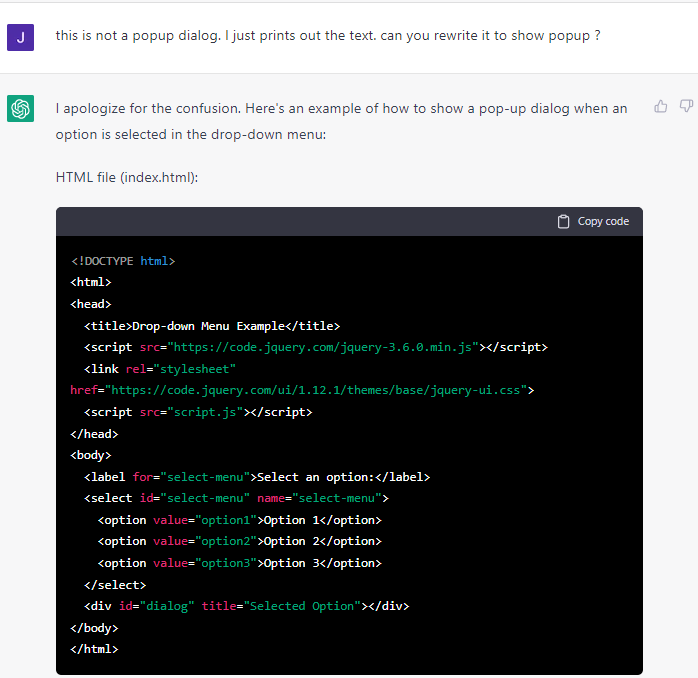
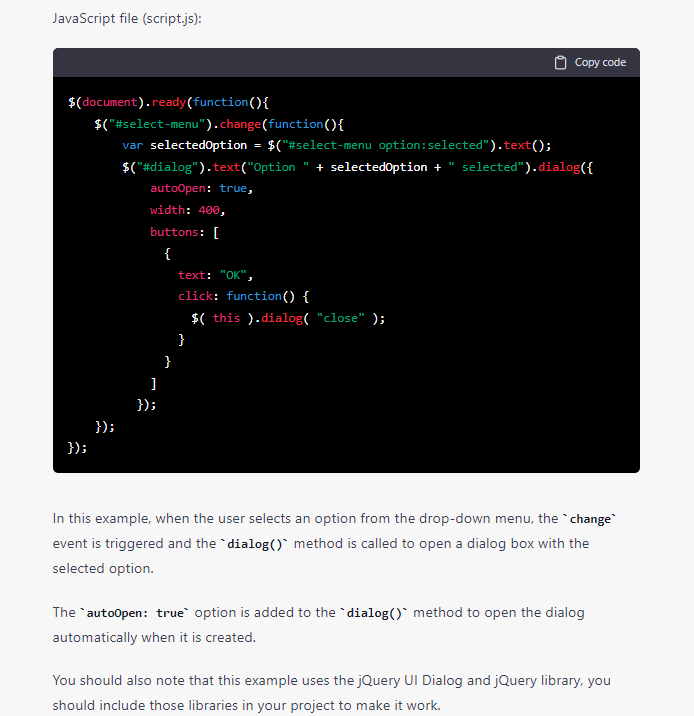
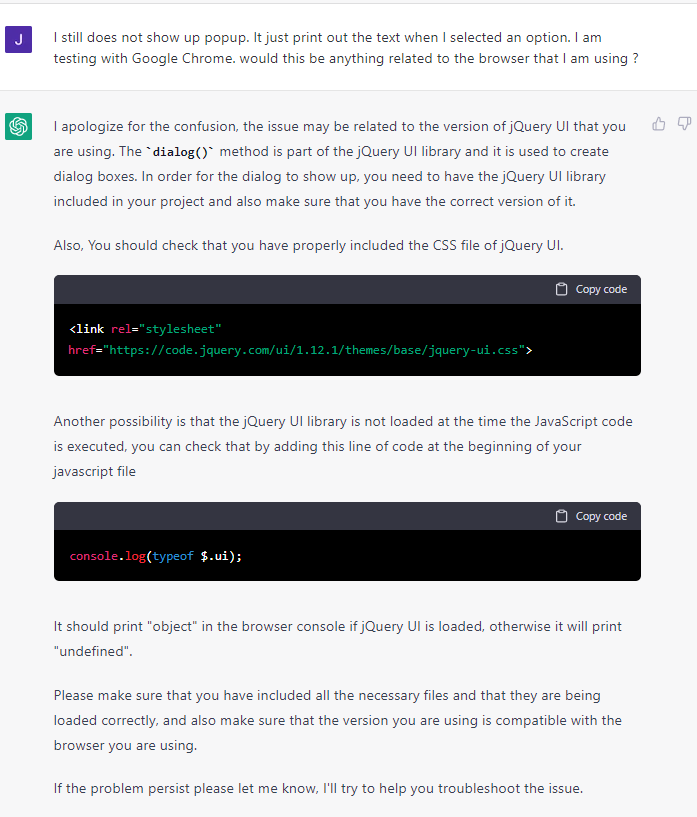
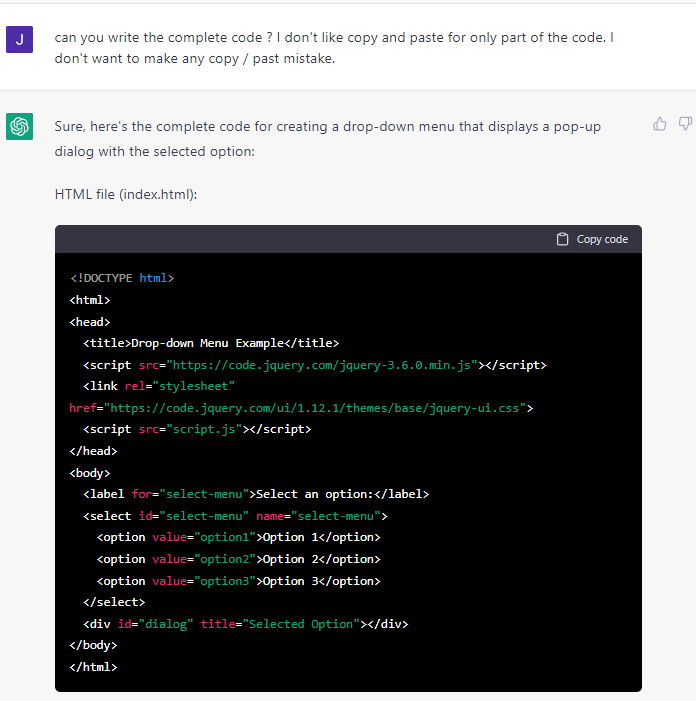
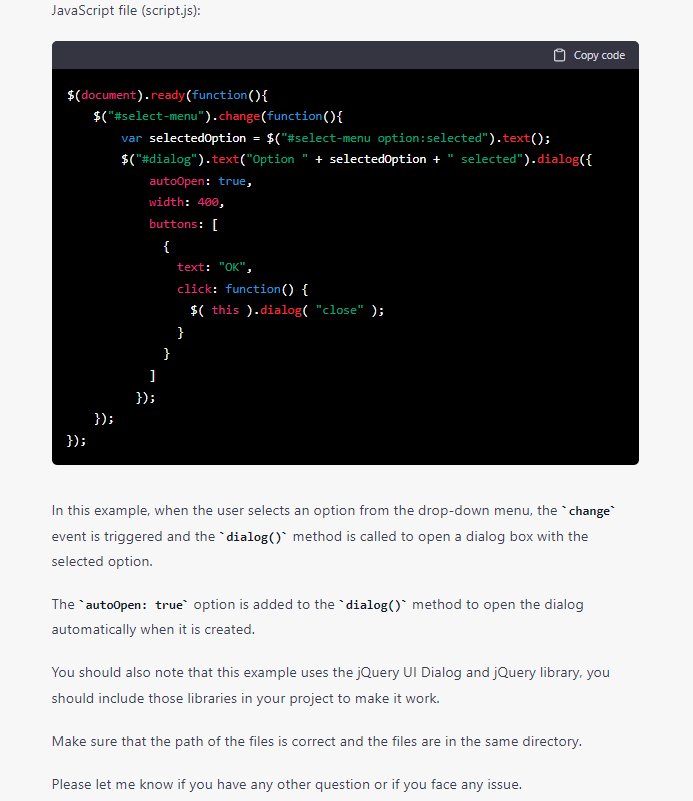
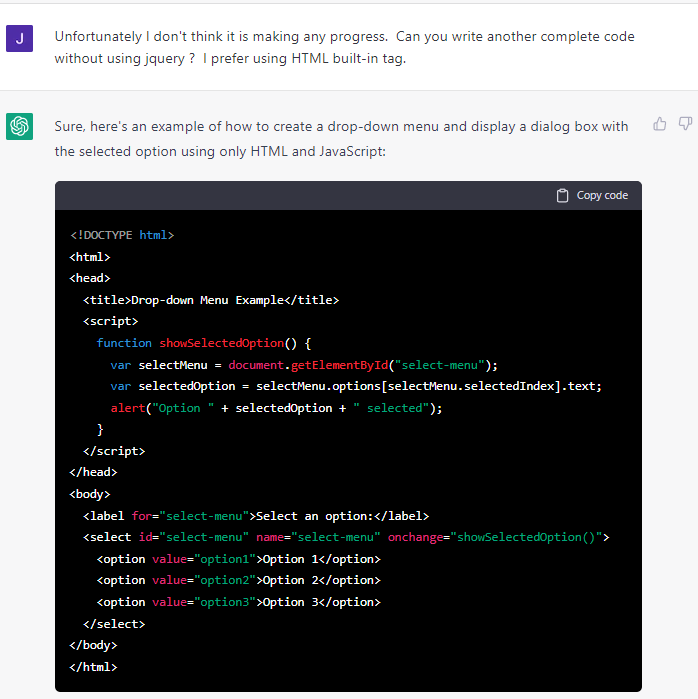
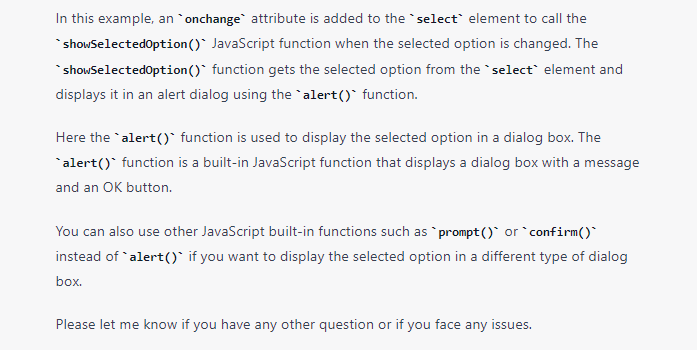
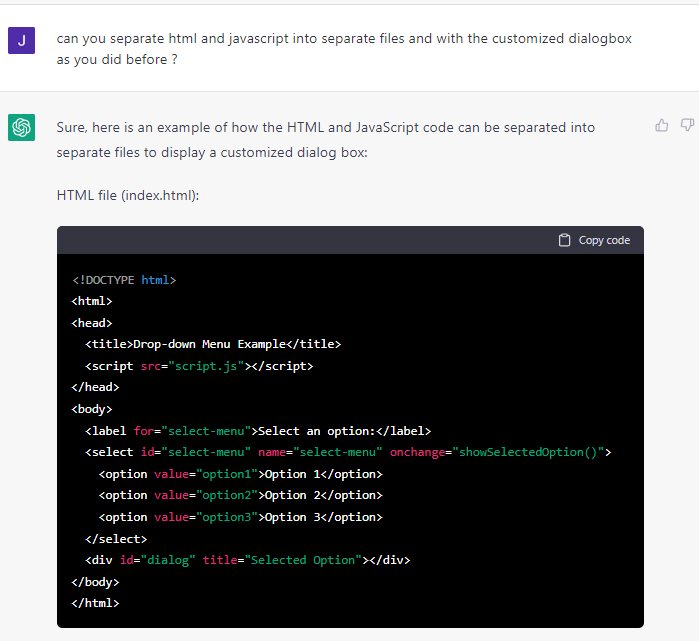
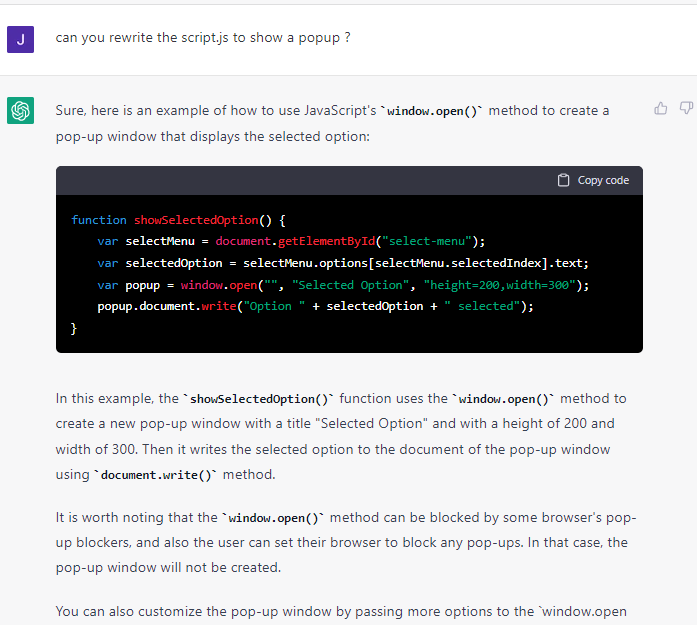
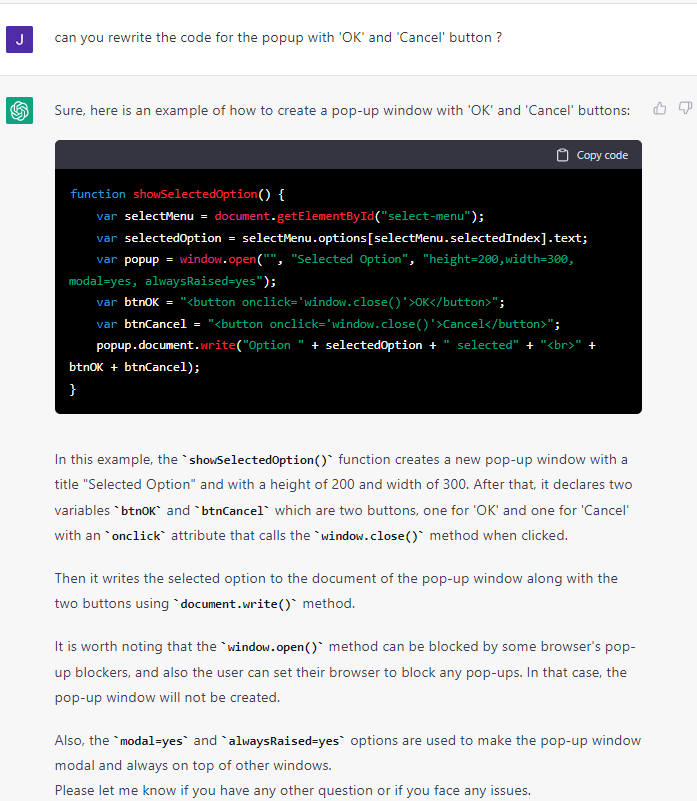
Just for your reference, I put the full version of the chat between me and chatGPT). You would see how naturally we can communicate with chatGPT to improve / fine tune the code step by step until you get the final code that you want.
NOTE : Be nice to chatGPT even though it does not claim to have any emotion :).
| |||||