|
Javascript |
|||||
|
Davinci API
This note is to show how to utilize OpenAPI engine with API. The script here is also generated by chatGPT. Code is simple but debugging was not as easy as I thought. I had similar difficulties not only with this application, but also with most of other application that need to use library from remote server (e.g, various cdn servers). Especially when the problem happens at initial connection with the server (e.g, 404 errors), chatGPT couldn't point out exact root cause of the failure unless the server provide any detailed information for the error. Unfortunately most of those servers would not provide much detailed information about the failure.
NOTE : Based on what I observed, when chatGPT write code using cdn or other remote library, it tend to use older version of server url which often cause many problems. I would recommend you to visit the sites that provides the server and read latest document (or latest sample script) on the site and use the server url in the latest document or sample script.
Prerequisite
I usually got many errors at the initial execution of the script and it was not straightfoward to find the root cause. Most of the initial failure with API server connection would be related to following items. I would suggest you to visit the API document site and get the latest information at your hand before you start scripting.
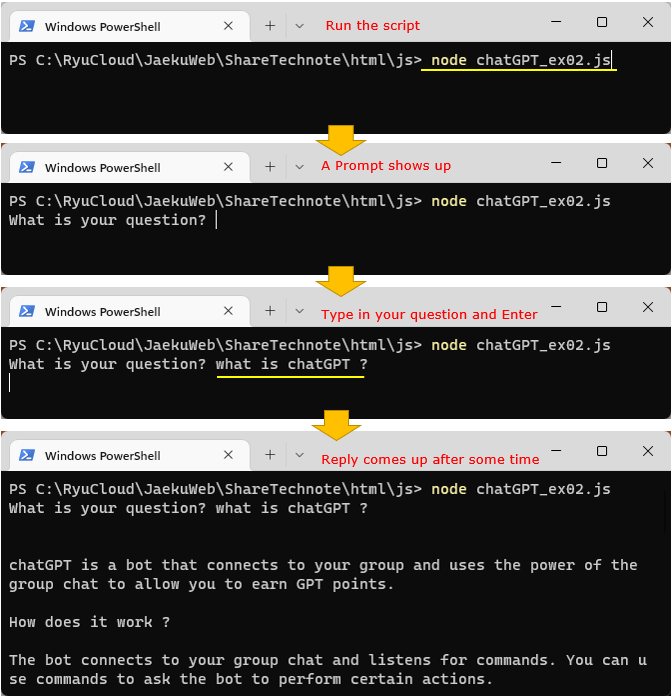
nodejs
This is a simple template to get access to davinci text model in Javascript for nodejs. This is also written by chatGPT. It may or may not work by the time when you want to try by yourself. I would suggest you to visit the API site and double check on the information highlighed in red.
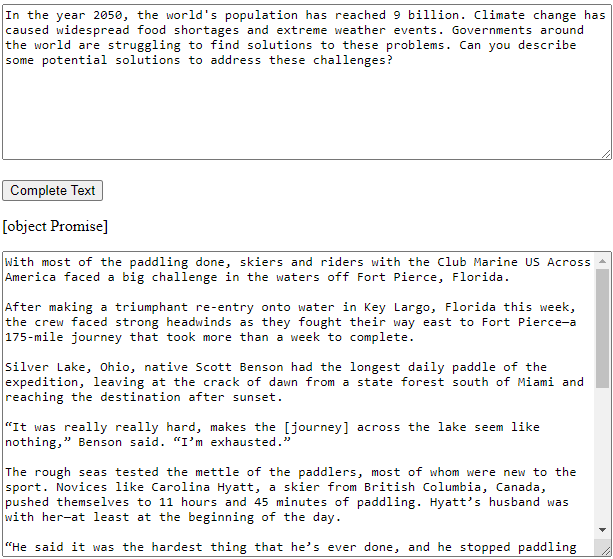
html
This is a simple template to get access to davinci text model in Javascript for html. This is also written by chatGPT. It may or may not work by the time when you want to try by yourself. I would suggest you to visit the API site and double check on the information highlighed in red.
| |||||